Как оценить юзабилити сайта: чек-лист для самостоятельного аудита
Успешной ли будет ваша рекламная кампания? На это влияет не только правильно выбранная стратегия, качество креативов и точность таргетинга. Важная составляющая успеха – юзабилити сайта, на который ведет реклама. Если этот параметр хромает, даже идеально настроенная рекламная кампания может не дать ожидаемого эффекта.
Но есть и хорошая новость. Выполнить аудит юзабилити сайта можно самостоятельно. Совсем не важно, кто вы – маркетолог, специалист по рекламе или владелец бизнеса. Просто воспользуйтесь нашим чек-листом. Для удобства он разбит на блоки по популярным тематикам и типам сайтов.
Содержание
Чек-лист юзабилити интернет-магазина
- Общие требования
- Одежда и обувь
- Электроника и бытовая техника
- Автозапчасти
- Цветы
Чек-лист юзабилити сайта с услугами
- Общие требования
- Медцентры и клиники
- Клининговые услуги
- Строительство и ремонт
- Дизайн интерьеров
Чек-лист юзабилити интернет-магазина
Самые важные страницы ресурсов такого типа – это каталоги, карточки товаров, главная и служебные страницы с условиями оплаты и доставки. Разберем, какие блоки должны быть на них в обязательном порядке и что улучшает юзабилити интернет-магазинов конкретных тематик.
Общие требования
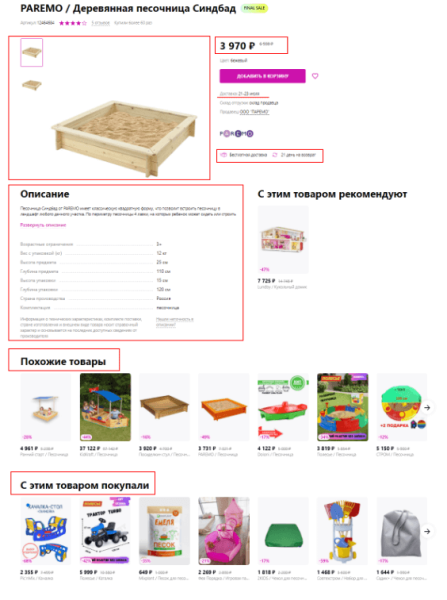
Проверьте, есть ли на страницах с карточками товаров такие блоки:
Также под основной информацией желательно размещать подборки других предложений магазина:
- «Похожие товары» – изделия похожего типа и ценовой категории, которые можно приобрести, если выбранный вариант не устроил пользователя;
- «С этим товаром покупают» – продукция, дополняющая основной товар (например, переходники, чехлы и наушники при покупке смартфона).
На странице может быть предусмотрен функционал отзывов и рейтинга, но он не обязателен.

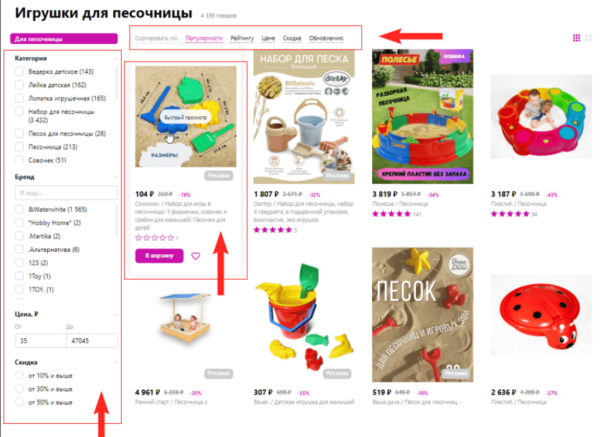
На страницах каталога обязательно должны быть следующие блоки:
- сортировка по популярности, стоимости и другим параметрам;
- мини-карточки товара, которые включают цену, превью фото, кнопки заказа и минимальное описание;
- фильтр с наиболее важными параметрами для выбора.

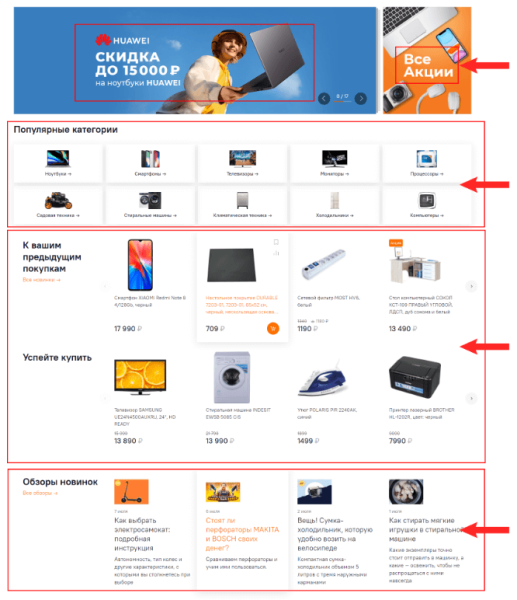
На главной странице необходимо разместить:
- основные преимущества магазина, описанные без воды;
- ссылки на группы товаров с визуализацией для упрощения навигации;
- подборки товаров с первым приоритетом (например, наиболее популярные товары в течение месяца или новые коллекции);
- баннеры со спецпредложениями и акциями, стимулирующими покупательский интерес.

Также можно разместить:
- новости магазина;
- информацию о компании в сжатом виде;
- обзоры и тематические статьи;
- отзывы;
- карту пунктов выдачи или присутствия филиалов;
- блок подписки на рассылку.
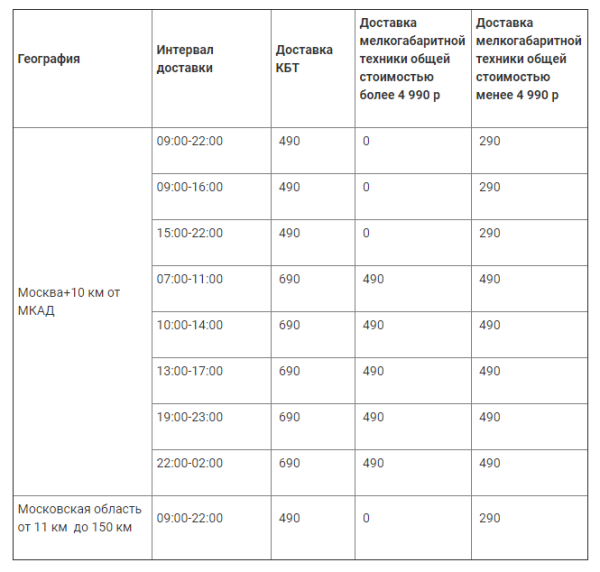
На страницы «Доставка» и «Оплата» нужно добавить:
- варианты доставки, сроки и стоимость каждого из них;
- конкретные способы оплаты (по выставленному счету, картой онлайн, наличными или картой при получении и др.).
Чтобы после прочтения у пользователя не оставалось вопросов, необходимо писать конкретные цифры.

Одежда и обувь
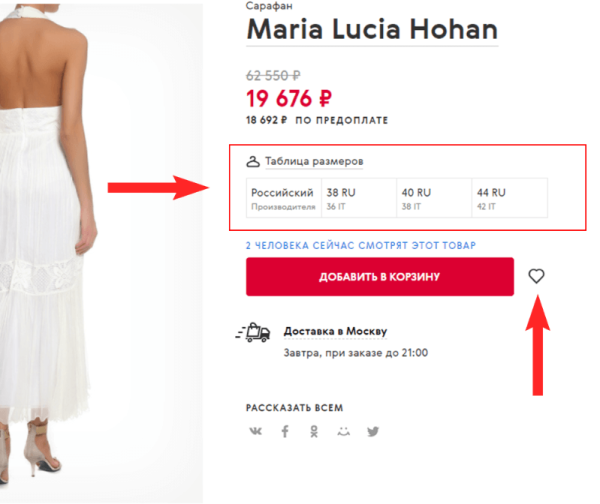
Кроме общих элементов в интернет-магазинах по этой тематике должны быть указаны доступные размеры и размерная сетка, так как это основные параметры выбора. Информацию размещают на каталожных мини-карточках и карточках товара.
Также актуален функционал «Избранное». Как правило, товар попадет в этот список после клика по кнопке в виде сердца. Отложенный предмет можно заказать позже или поделиться им в соцсетях.

Электроника и бытовая техника
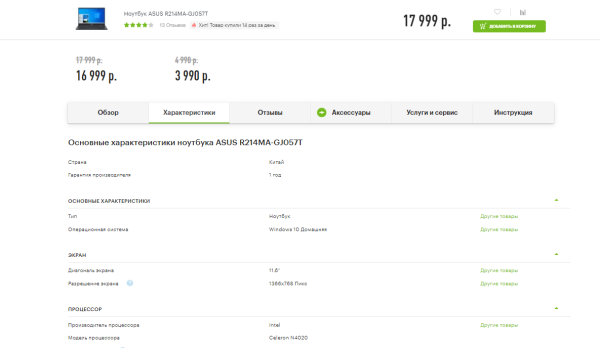
В этой тематике очень важны подробные параметры продукции. С учетом характеристик нужно настроить фильтры каталогов. Также параметры должны быть на карточках товаров в хорошо читаемом виде.

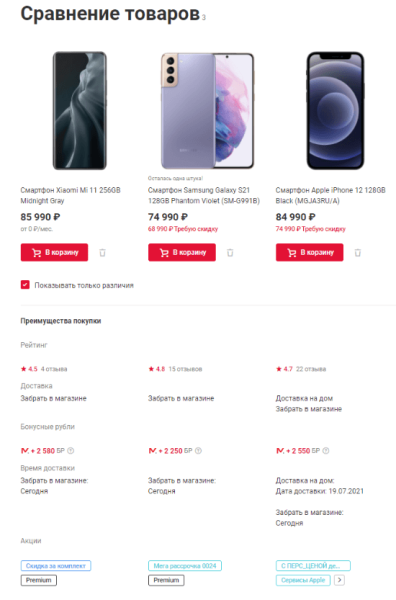
В интернет-магазинах этой тематики особенно популярно сравнение товаров по характеристикам, поэтому такой функционал необходимо сделать удобным для отображения на смартфонах и компьютерах.

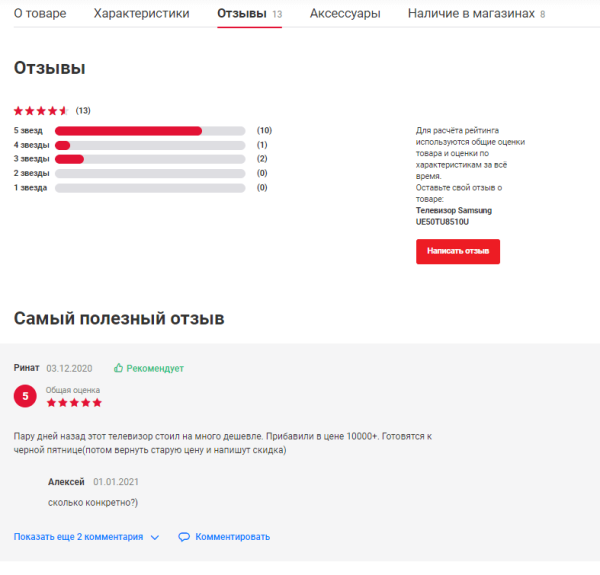
Пользователям очень важны отзывы об электронике и технике, поэтому их нужно разместить на карточках товаров. Количество отзывов либо рейтинг можно выводить в каталог на мини-карточки.

Автозапчасти
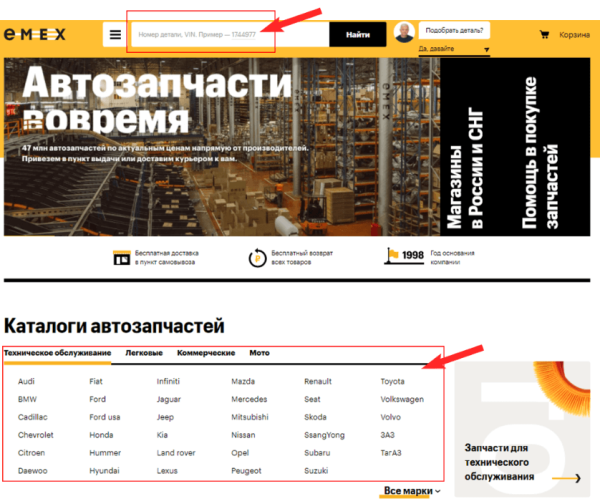
В таких интернет-магазинах на процент конверсий влияет точный подбор товаров по модели, марке, VIN-номеру и прочим параметрам автомобиля. Характеристики можно размещать в поиске по сайту, в каталогах и тегах.

Цветы
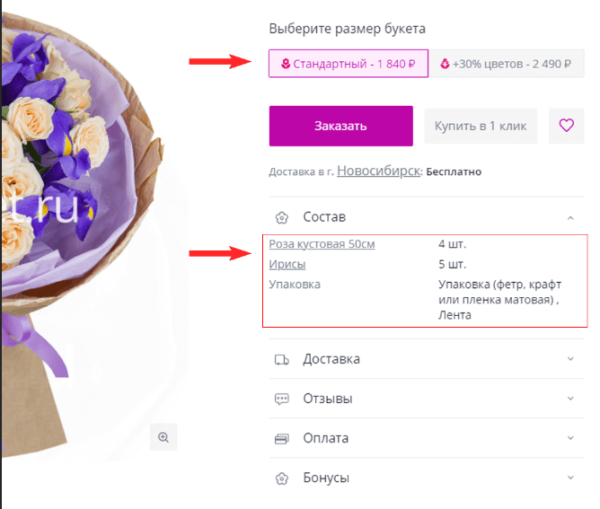
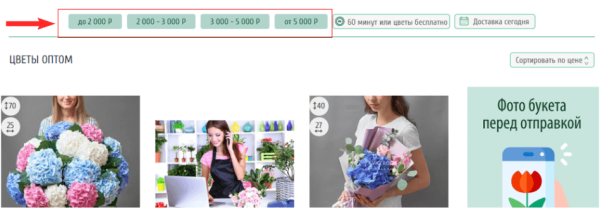
Для этой тематики важно показать конкретный состав букетов в мини-карточках каталога и на карточках товара. Также часто указывают размер цветочной композиции – так пользователь сможет лучше ее себе представить.

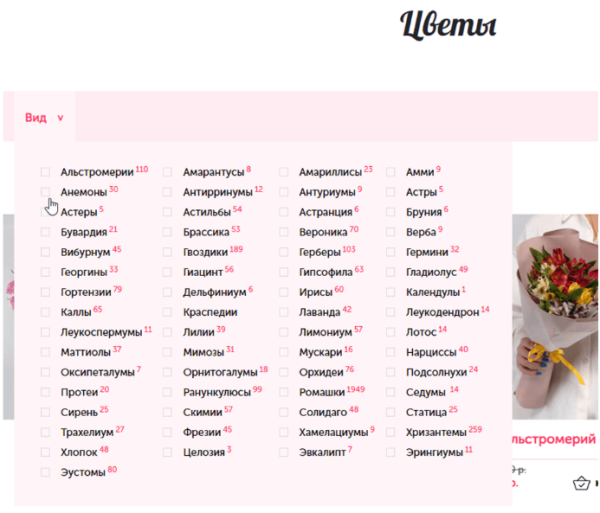
Чтобы навигация была более удобной, нужно сделать разделение каталогов по видам цветов. Такой фильтр обязательно должен быть на странице каталога.

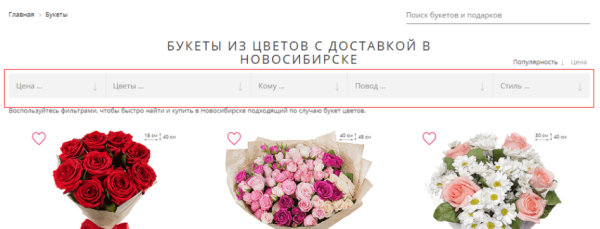
Также на каталожных страницах часто встречаются особые фильтры с упоминанием адресата, для которого предназначен букет, стиля выполнения, повода дарения. Так можно сделать товарные подборки максимально индивидуальными.

Для ускорения выбора нужного букета можно добавить тегирование по стоимости.

При анализе не стоит забывать о соперниках и смотреть топ выдачи. Так вы сможете узнать, какие фишки юзабилити используют конкуренты, сколько они выделили на рекламу. О том, как это сделать, читайте в нашей отдельной статье.
Чек-лист юзабилити сайта с услугами
На услуговых сайтах максимум внимания нужно уделить главной, детальной странице услуги и разделу «Цены». Рассмотрим, каким требованиям они должны отвечать, чтобы удерживать внимание пользователя и побуждать к заказу. Также разберем особенности юзабилити ресурсов отдельных тематик.
Общие требования
На главную страницу сайта услуг нужно добавить:
- типы услуг и гиперссылки на них;
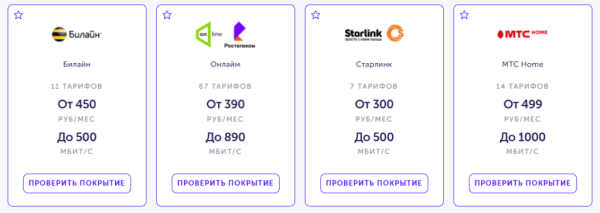
- тарифы или прайс-лист (важно, чтобы блок не занимал много места на главной странице);
- примеры работ;
- отзывы.
Признак хорошего тона – наличие имиджевого баннера вверху главной страницы. Также можно разместить краткую информацию о компании и баннеры акций.
На страницах конкретных услуг должна быть информация об основных преимуществах для заказчика, стоимости и составе услуги.
Контент на странице «Цены» должен быть представлен в удобной для восприятия форме: с визуализацией и/или в табличном формате. Если уместно, можно добавить ключевые параметры услуги.


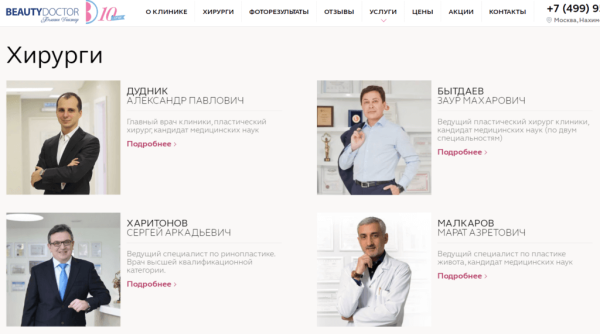
Медцентры и клиники
Кроме основных блоков на сайте клиник важны следующие разделы и функционалы:
- раздел «Вопросы и ответы». Так как услуги непосредственно касаются здоровья, пользователи хотят полностью выяснить все непонятные моменты до обращения;
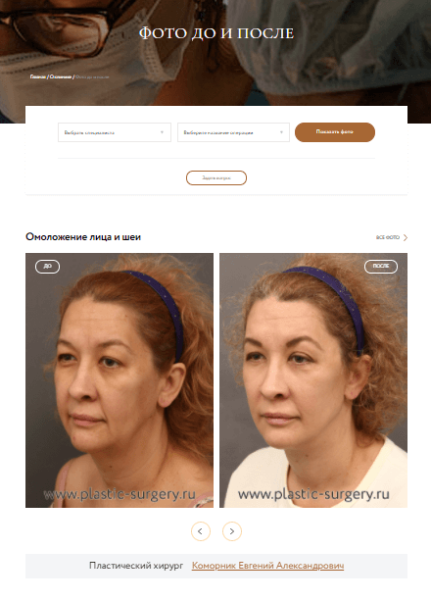
- подборки фото «До-После». Такая визуализация особенно актуальна для клиник эстетической медицины и пластической хирургии. По статистике, принимая решение о заказе услуг, больше 90% пользователей просматривает фото «До-После»;
- раздел с информацией о специалистах. Пользователям важен опыт и квалификация врачей.


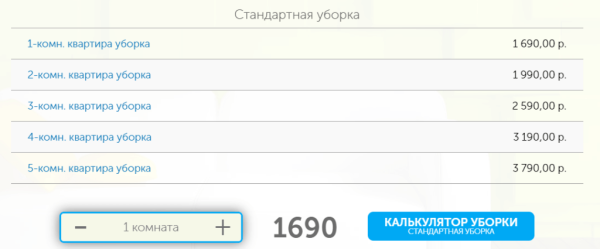
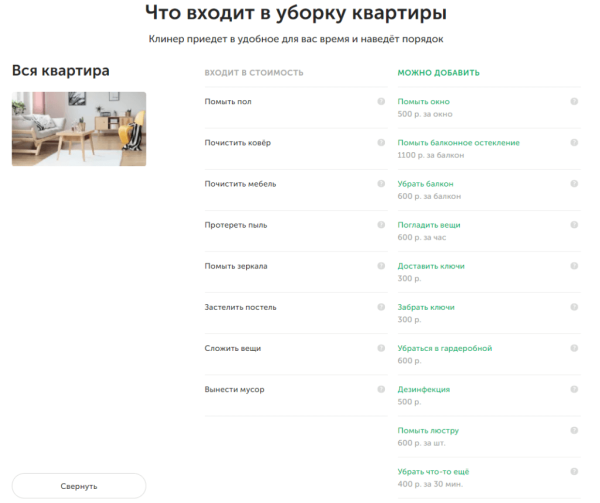
Клининговые услуги
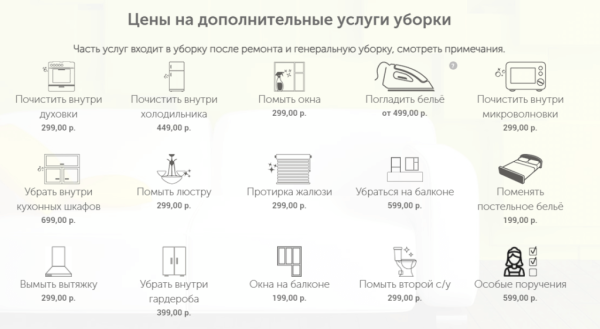
В этой тематике пользователям наиболее важна финальная стоимость услуги. Видов уборки немало, а стоимость указана за квадратный метр. Для удобства расчета на сайте должен быть калькулятор.

Также лояльность пользователей повышают блоки с подробным описанием состава услуги.

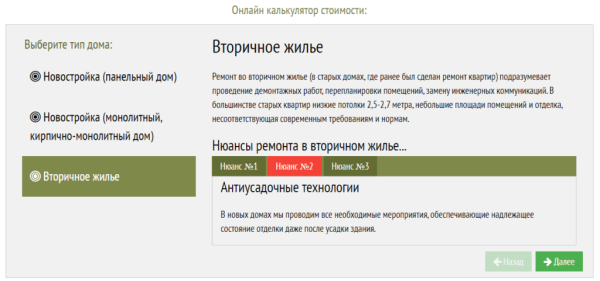
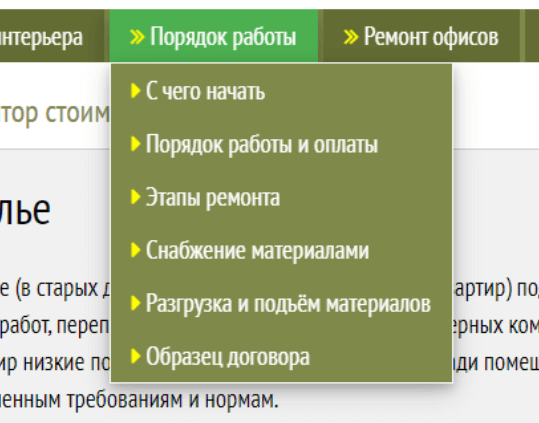
Строительство и ремонт
На сайтах этих тематик не менее важен калькулятор услуг. Но, как правило, он более сложный и включает множество разных условий. Например, для строителей критически важен тип жилья: вторичка или новостройка.

Из-за сложности услуг на сайте важно разместить подробное описание этапов работ, условий покупки, доставки, подъема и разгрузки материалов.

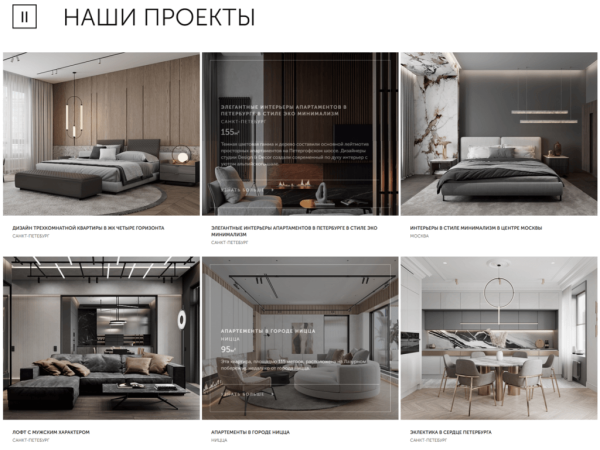
Дизайн интерьеров
Для сайтов такой тематики ключевую роль играет эстетичное портфолио. В нем должны быть размещены профессиональные, качественные фото, а также кнопка «Хочу так же» или подобная. Тогда пользователь сможет сразу отправить заявку на выбранный дизайн.

Проверьте сайт по нашему чек-листу элементов юзабилити. Так вы сможете понять, как сделать ресурс еще удобнее.
Повысить эффективность рекламы помогает не только улучшение сайта и РК, но и использование дополнительных сервисов автоматизации. Откройте возможности Click.ru и получайте до 18% от оборота клиентов на рекламу, подключившись к партнерской программе.
Источник: www.seonews.ru
